本期美化教程:添加VIP引导界面,美化滚动条,添加头像滚动,添加LOGO流光效果
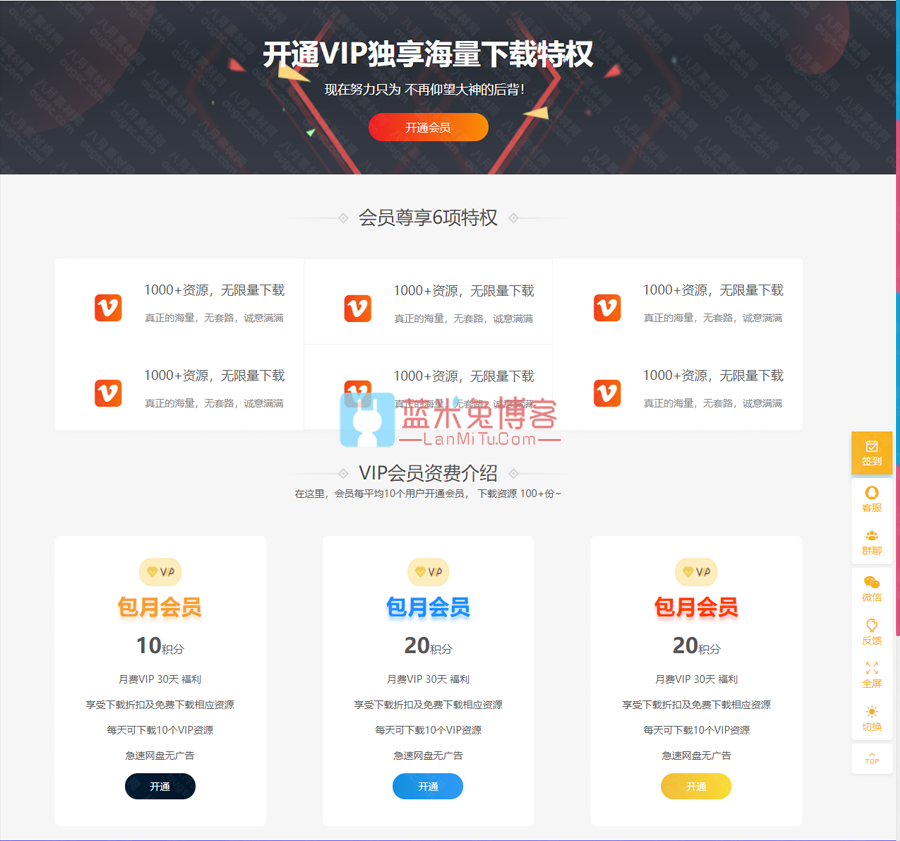
效果展示

VIP引导界面教程:
[gzh2v key=”5948″]
1. ripro -> parts -> navbar.php,在“<div class=”actions”>”和“<?php if (is_site_shop_open()) : ?>”之间添加如下代码
<div title="加入VIP,免费下载全站素材" class="menu-head_you-container">
<ul id="menu-head_you" class="menu">
<li id="menu-item-967" class="menu-item menu-item-type-custom menu-item-object-custom menu-item-967">
<a href="vip"><i class="fa fa-diamond"></i> 开通会员</a>
</li>
</ul>
</div>注:若是跟着第一期教程走的请勿添加
2. ripro -> pages 目录新建 vip.php 文件,并添加如下代码
<?php
/**
* Template name: 会员介绍
* Description: A VIP introduction page
*/
$vip_site = _cao( 'homevip_field');
$vip_mone = _cao( 'homevip_montext');
$homevip_group = _cao('homevip_group');
get_header();
?>
<div class="vip-banner">
<img src="<?php echo esc_url( $vip_site['homevip_topimg'] ); ?>">
<div class="vipbj">
<h2><?php echo $vip_site['homevip_top_title']; ?></h2>
<p><?php echo $vip_site['homevip_top_description']; ?></p>
<?php if ($vip_site['homevip_top_title']) : ?>
<a href="<?php echo home_url()?>/user?action=vip" title="" target="_blank"><?php echo $vip_site['homevip_top_text']; ?></a>
<?php endif; ?>
</div>
</div>
<div class="module-line">
<span class="arrow left-arrow"></span>
<span class="text"><?php echo _cao('homevip_numtext');?></span>
<span class="arrow right-arrow"></span>
</div>
<div class="row vip-slogan">
<?php if (!empty($homevip_group)) {
foreach ($homevip_group as $key => $link) {
echo '<div class="col-xs-12 col-sm-6 col-md-4 vip-slogan-box"><i class="'.$link['_ico'].'"></i><div class="vip-slogan-text"><p>'.$link['_text1'].'</p><p>'.$link['_text2'].'</p></div></div>';
}
}?>
</div>
<div class="container">
<article class="single-content" id="post-<?php the_ID(); ?>" <?php post_class( 'post vip' ); ?>>
<div class="module-line">
<span class="arrow left-arrow"></span>
<span class="text"><?php echo $vip_mone['_title1']; ?></span>
<span class="arrow right-arrow"></span>
<div class="vip-desc"><?php echo $vip_mone['_title2']; ?></div>
</div>
<div class="container">
<div class="vip-row vip-block-wrapper" style="padding-bottom: 0; padding-top: 30px; margin-bottom: 0; ">
<?php
$vip_pay_setting = _cao('vip-pay-setting');
foreach ($vip_pay_setting as $key => $item) {
echo '<div class="vip-block-item"><div class="home-vipbox"><div class="icon">';
echo '<img src="'.$item['vipico'].'"> </div>';
if ($item['daynum'] == 7) {
echo '<h3 class="content0-title">包周会员</h3>';
echo '<p class="vip-home-price">'.$item['price'].'<i>'._cao('site_money_ua').'</i></p>';
echo '<p>周费VIP '.$item['daynum'].'天 福利</p>';
}elseif ($item['daynum'] == 30 || $item['daynum'] == 31){
echo '<h3 class="content0-title">包月会员</h3>';
echo '<p class="vip-home-price">'.$item['price'].'<i>'._cao('site_money_ua').'</i></p>';
echo '<p>月费VIP '.$item['daynum'].'天 福利</p>';
}elseif ($item['daynum'] == 365){
echo '<h3 class="content0-title">包年会员</h3>';
echo '<p class="vip-home-price">'.$item['price'].'<i>'._cao('site_money_ua').'</i></p>';
echo '<p>年费VIP '.$item['daynum'].'天 福利</p>';
}elseif ($item['daynum'] == 9999){
echo '<h3 class="content0-title">终身会员</h3>';
echo '<p class="vip-home-price">'.$item['price'].'<i>'._cao('site_money_ua').'</i></p>';
echo '<p>终身VIP 终身 福利</p>';
}else{
echo '<h3 class="content0-title">请后台设置</h3>';
}
echo '<p>'.$item['description1'].'</p>';
if ($item['daynum'] == 7 || $item['daynum'] == 30 || $item['daynum'] == 31 || $item['daynum'] == 365 ){
echo '<p>每天可下载'._cao('vip_down_num').'个VIP资源</p>';
}elseif ($item['daynum'] == 9999){
echo '<p>每天可下载'._cao('boosvip_down_num').'个VIP资源</p>';
}
echo '<p>'.$item['description2'].'</p>';
echo '<a href="'.home_url().'/user?action=vip"><p class="vip-bt">开通</p></a>';
echo '</div></div>';
} ?>
</div>
</div>
</article>
</div>
<div style="clear:both"></div>
<style type="text/css">
.site-content{ padding:0px;}
.term-bar{ display:none;}
</style>
<?php get_footer(); ?>3. ripro -> inc -> codestar-framework -> options -> options.theme.php,搜索“vip-pay-setting”,并将整个“array”数组替换为如下代码
array(
'id' => 'vip-pay-setting',
'type' => 'repeater',
'title' => '开通套餐设置(' . _cao('site_vip_name') . ')',
'max' => '3',
'fields' => array(
array(
'id' => 'vipico',
'type' => 'upload',
'title' => 'VIP图标',
'desc' => '上传一张png图片作为VIP展示图',
'default' => get_stylesheet_directory_uri() . '/assets/images/vip.png',
),
array(
'id' => 'daynum',
'type' => 'text',
'default' => '30',
'desc' => '比如你想设置一个套餐是月费,则填写30,如果要设置终身会员套餐,填写:9999',
'title' => '开通天数',
),
array(
'id' => 'price',
'type' => 'text',
'default' => '20',
'desc' => '此套餐所需的' . _cao('site_money_ua') . '数量,例: 会员一天需要1,设置一个月费则是30,如果填写为15,则相当于在打折',
'title' => '套餐价格',
),
array(
'id' => 'color',
'type' => 'color',
'default' => '#ff6a6d',
'title' => '背景颜色',
),
array(
'id' => 'description1',
'type' => 'text',
'title' => 'VIP特权说明-1',
'default' => '享受下载折扣及免费下载相应资源',
),
array(
'id' => 'description2',
'type' => 'text',
'title' => 'VIP特权说明-2',
'default' => '急速网盘无广告',
),
),
'default' => array(
array(
'vipico'=> get_stylesheet_directory_uri() . '/assets/images/vip.png',
'daynum' => '30',
'price' => '10',
'color' => '#ff6a6d',
'description1'=> '享受下载折扣及免费下载相应资源',
'description2'=> '急速网盘无广告',
),
),
),4. ripro -> inc -> codestar-framework -> options -> options.theme.php,搜索“// 商城-佣金设置”,在该备注上方“));”后添加如下代码
//
// Field: VIP页设置
//
CSF::createSection($prefix, array(
'parent' => 'shop_fields',
'title' => 'VIP页设置',
'icon' => 'fa fa-circle',
'fields' => array(
array(
'id' => 'homevip_field',
'type' => 'fieldset',
'title' => '头部大图相关设置',
'fields' => array(
array(
'id' => 'homevip_topimg',
'type' => 'upload',
'title' => 'VIP引导页头部大图',
'dsec' => '上传一张显示在VIP引导页的大图',
'default' => get_stylesheet_directory_uri() . '/assets/images/comvip-banner.png',
),
array(
'id' => 'homevip_top_title',
'type' => 'text',
'title' => '头部大图文字',
'default' => '开通VIP独享海量下载特权',
),
array(
'id' => 'homevip_top_description',
'type' => 'text',
'title' => '头部大图描述',
'default' => '现在努力只为 不再仰望大神的后背!',
),
array(
'id' => 'homevip_top_switcher',
'type' => 'switcher',
'title' => '头部大图按钮开关',
'default' => true,
),
array(
'id' => 'homevip_top_text',
'type' => 'text',
'title' => '按钮文字',
'default' => '开通会员',
'dependency' => array('homevip_top_switcher', '==', 'true'),
),
),
),
array(
'type' => 'notice',
'style' => 'success',
'content' => '注意,这里添加特权说明时,请添加3或3的倍数个,不然不美观!!!特权图标示例 <span style="color:red;">fa fa-vimeo-square</span> <a href="http://www.fontawesome.com.cn/faicons/" target="_blank" rel="noopener noreferrer">图标获取地址:http://www.fontawesome.com.cn/faicons/</a>',
),
array(
'id' => 'homevip_numtext',
'type' => 'text',
'title' => 'VIP特权模块标题',
'default' => '会员尊享6项特权',
),
array(
'id' => 'homevip_group',
'type' => 'group',
'title' => 'VIP特权说明',
'label' => '请添加3或3的倍数个,不然不美观!!!',
'max' => '6',
'fields' => array(
array(
'id' => '_ico',
'type' => 'text',
'title' => '特权图标',
'default'=>'fa fa-vimeo-square',
),
array(
'id' => '_text1',
'type' => 'text',
'title' => '特权说明-1(大标题)',
'default'=>'1000+资源,无限量下载',
),
array(
'id' => '_text2',
'type' => 'text',
'title' => '特权说明-2',
'default'=>'真正的海量,无套路,诚意满满',
),
),
'default' => array(
array(
'_ico' => 'fa fa-vimeo-square',
'_text1'=> '1000+资源,无限量下载',
'_text2'=> '真正的海量,无套路,诚意满满',
),
),
),
array(
'id' => 'homevip_montext',
'type' => 'fieldset',
'title' => 'VIP资费设置',
'fields' => array(
array(
'id' => '_title1',
'type' => 'text',
'title' => '标题-1',
'default'=>'VIP会员资费介绍',
),
array(
'id' => '_title2',
'type' => 'text',
'title' => '标题-2',
'attributes' => array(
'style' => 'width: 100%;',
),
'default'=>'在这里,会员每平均10个用户开通会员, 下载资源 100+份~',
),
),
),
),
));5. ripro -> functions.php ,搜索“pages/tags.php”并跳转到该处,换一行添加如下代码
'pages/vip.php' => array('会员介绍', 'vip'),注:本句代码是将“VIP引导界面”设为默认添加页面,页面别名为“vip”,若不喜欢可不添加,此处已做为模板,在后台新建页面,选择模板为“会员介绍”即可
6. ripro -> assets -> images ,放入如下图片(已附链接,自行下载即可)
https://www.augsc.com/wp-content/uploads/2020/01/vip.png
https://www.augsc.com/wp-content/uploads/2020/01/vip-left.png
https://www.augsc.com/wp-content/uploads/2020/01/vip-right.png7. ripro -> assets -> css-> diy.css 添加如下样式
@media (min-width:768px){.vip-slogan{max-width:640px;}}
@media (min-width:992px){.vip-slogan{max-width:860px;}}
@media (min-width:1230px){.vip-slogan{max-width:1060px;}}
@media (min-width:1450px){.container{max-width:1440px;}.vip-slogan{max-width:1300px;}.container.medium{max-width:1030px;}}
@media (max-width:575px){.vip-slogan{max-width:380px;}.container{max-width:460px;padding-left:10px;padding-right:10px;}}
.vip-banner .vipbj h2{text-align:center;font-size:40px;color:#fff}
.vip-banner .vipbj p{text-align:center;font-size:18px;color:#fff}
.vip-banner{position:relative;width:100%;height:246px;position:relative;}
.vip-banner img{margin:0 auto;height:246px;width:100%;}
.vip-banner-bg{background-position:center;background-size:cover;height:100%}
.vip-banner .vipbj{position:absolute;width:100%;top:20%}
.vip-slogan{box-shadow:0 2px 10px rgba(0,0,0,.02);border-radius:5px;background:#fff;box-sizing:border-box;font-size:0;margin:40px auto auto auto;text-align:center;}
.vip-slogan-box:nth-of-type(-n+3){border-bottom:0}
.vip-slogan-box:nth-child(1){border:0px;}
.vip-slogan-box{padding-top:20px;display:inline-block;border:1px solid #f4f4f4;box-sizing:border-box;vertical-align:middle}
.vip-slogan-box:nth-child(3){border:0px;}
.vip-slogan-box:nth-child(4){border:0px;}
.vip-slogan-box:nth-child(6){border:0px;}
.vip-slogan-box i{width:100px;line-height:100px;display:inline-block;background-image:linear-gradient(90deg,#ed1c24 0,#fb8f02 100%);-webkit-background-clip:text;-webkit-text-fill-color:transparent;font-size:45px;text-align:center;vertical-align:middle}
.vip-slogan-text{font-size:14px;display:inline-block;vertical-align:middle;color:#898989}
.vip-slogan-text p:first-child{font-size:18px;color:#575959}
.container-vip{width:1250px}
.vip-content{text-align:center;margin-bottom:50px}
.module-line{width:100%;text-align:center;margin-top:40px}
.module-line .left-arrow{background:url(../images/vip-left.png)}
.module-line .right-arrow{background:url(../images/vip-right.png)}
.module-line .arrow{width:84px;height:16px}
.module-line .text{font-size:26px;color:#4c4c4c;margin:0 10px}
.module-line span{display:inline-block;*display:inline;*zoom:1;}
.vip-banner .vipbj>a{width:170px;height:40px;font-size:16px;line-height:40px;text-align:center;border-radius:25px;background-image:linear-gradient(90deg,#ed1c24 0,#fb8f02 100%);color:#fff;margin:0 auto;margin-top:0;display:block;margin-top:20px}
.vip-row{position:relative;display:block;-webkit-box-sizing:border-box;box-sizing:border-box;margin-right:0;margin-left:0;width:100%;height:auto;zoom:1}
.vip-row:after,.vip-row:before{display:table;content:''}
.vip-block-wrapper{position:relative;display:flex;padding:20px 0;height:100%;justify-content:center}
.vip-block-wrapper .vip-block-item{display:block;box-sizing:border-box;padding:20px 40px;width:33.333%;text-align:center;}
.home-vipbox{padding:1px 0px 38px 0px;border-radius:8px;background:#fff;-webkit-transition:all .3s ease-in-out;-moz-transition:all .3s ease-in-out;-ms-transition:all .3s ease-in-out;transition:all .3s ease-in-out;}
.home-vipbox:hover{-webkit-transform:translateY(-3px);-moz-transform:translateY(-3px);-ms-transform:translateY(-3px);transform:translateY(-3px);box-shadow:0 10px 20px rgba(213,213,213,0.4);}
p.vip-bt{color:#fff;margin:0 auto;width:100px;padding:8px 0;border-radius:26px;}
.vip-block-item a p{-webkit-transition:all .3s ease-in-out;-moz-transition:all .3s ease-in-out;-ms-transition:all .3s ease-in-out;transition:all .3s ease-in-out;}
.vip-block-item:nth-child(n) a:hover p{box-shadow:0 10px 20px rgba(245,47,62,.4);-webkit-transform:translateY(-3px);-moz-transform:translateY(-3px);-ms-transform:translateY(-3px);transform:translateY(-3px);background-color:#f52f3e;background-repeat:repeat-y;background-image:-moz-linear-gradient(left,#f52f3e,#ff4c22);background-image:-webkit-linear-gradient(left,#f52f3e,#ff4c22);background-image:-o-linear-gradient(left,#f52f3e,#ff4c22);background-image:linear-gradient(left,#f52f3e,#ff4c22);}
.vip-block-item:nth-child(1) h3{color:#f5a02f;text-shadow:0 5px 6px #ffe1b9;}
.vip-block-item:nth-child(1) .vip-bt{background-image:-webkit-linear-gradient(left,#021b31,#001529);}
.vip-block-item:nth-child(2) h3{color:#1890ff;text-shadow:0 5px 6px rgba(24,144,255,0.40);}
.vip-block-item:nth-child(2) .vip-bt{background-image:-webkit-linear-gradient(left,#1390de,#2f9af5);}
.vip-block-item:nth-child(3) h3{color:#fd3d00;text-shadow:0 5px 6px #ffb9b9;}
.vip-block-item:nth-child(3) .vip-bt{background-image:-webkit-linear-gradient(left,#f1bc37,#fadb37);}
p.vip-home-price{position:relative;font-size:1.875rem;font-weight:bold;width:200px;margin:15px auto;}
p.vip-home-price i{font-size:16px;}
@media (max-width:768px){.vip-block-wrapper{display:block}.vip-block-wrapper .vip-block-item{float:left;width:100%;padding:10px 0;}}
.vip-block-wrapper .vip-block-item .icon{width:20%;padding-top:20px;margin:0 auto;}
.vip-block-wrapper .vip-block-item img{width:100%;height:60px;}
.vip-block-wrapper .vip-block-item .content0-title{padding:0;font-size:1.875rem;}滚动条样式美化教程:
1. ripro -> assets -> css-> diy.css 添加如下样式
::-webkit-scrollbar {width: 6px;height: 1px;}
::-webkit-scrollbar-thumb {border-radius: 10px;background-color: #12b7f5;background-image: -webkit-linear-gradient(45deg, rgba(255, 93, 143, 1) 25%, transparent 25%, transparent 50%, rgba(255, 93, 143, 1) 50%, rgba(255, 93, 143, 1) 75%, transparent 75%, transparent);}
::-webkit-scrollbar-track {-webkit-box-shadow: inset 0 0 5px rgba(0,0,0,0.2);background: #f6f6f6;}头像滚动式美化教程:
1. ripro -> assets -> css-> diy.css 添加如下样式
.bg-cover{border:#ececec 1px solid;}
.avatar{-webkit-transition:0.4s;-webkit-transition:-webkit-transform 0.4s ease-out;transition:transform 0.4s ease-out;-moz-transition:-moz-transform 0.4s ease-out;}
.avatar:hover{transform:rotateZ(360deg);-webkit-transform:rotateZ(360deg);-moz-transform:rotateZ(360deg);}LOGO流光效果美化教程:
1. ripro -> assets -> css-> diy.css 添加如下样式
.logo-wrapper{position:relative;font-size:2em;font-weight:700;line-height:39px;overflow:hidden;margin:0;}
.logo-wrapper::before{content:"";position:absolute;width:150px;height:10px;background-color:rgba(255,255,255,.5);-webkit-transform:rotate(-45deg);transform:rotate(-45deg);-webkit-animation:searchLights 1s ease-in 1s infinite;animation:searchLights 1s ease-in 1s infinite;}
@-webkit-keyframes searchLights{0%{left:-90px;top:0;}to{left:90px;top:0;}}[/gzh2v]
© 版权声明
- 注意:本站资源多为网络收集,如涉及版权问题请及时与站长联系,我们会在第一时间内删除资源。
- 您购买的只是资源,不提供解答疑问和安装服务。
- 付款后如遇到无法下载的情况请联系QQ:825564。
THE END









![[Android]戒撸APP 戒色全书v3.5.1一款帮助戒色神器-蓝米兔博客](https://www.lanmitu.com/wp-content/uploads/2020/04/f183e0ff82c0f6d.png)

请登录后发表评论
注册
社交帐号登录