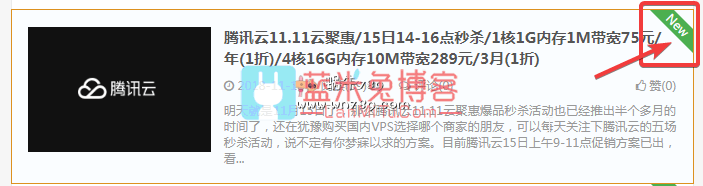
今天在此文章中再为大家介绍一个通过修改“main.css”文件来实现把“NEW”图标显示在文章的右上角,如下图,结合本博客的首页顶置图标(如果你用的是DUX 4.0以下版本,可以看看此文章WordPress DUX主题为新发布的文章添加NEW图标),显得更加美观、统一。
下面直接说下DUX主题如何在首页为当前24小时内更新的文章添加NEW图标,方法很简单,只需修改DUX主题的“excerpt.php、main.css”两个文件即可实现。
一、修改excerpt.php
打开主题的excerpt.php文件,搜索下面代码。
echo '<h2><a'._post_target_blank().' href="'.get_permalink().'" title="'.get_the_title().get_the_subtitle(false)._get_delimiter().get_bloginfo('name').'">'.get_the_title().get_the_subtitle().'</a></h2>';然后在上面代码后面加上下面这段代码,修改excerpt.php文件这一步就完成了。
date_default_timezone_set('PRC'); $t1=$post->post_date; $t2=date("Y-m-d H:i:s"); $diff=(strtotime($t2)-strtotime($t1))/3600; if($diff<24){echo '<span class="new-icon">New</span>';} else{echo "";}如下图:
![图片[2]-大前端DUX主题美化小技巧 在首页为当前24小时内更新的文章添加NEW图标-蓝米兔博客](https://www.lanmitu.com/wp-content/uploads/2018/12/QQ图片20181226010237.png)
二、修改main.css
在主题文件里找main.css文件,在最后面添加下面代码即可。然后清理下本地缓存或的CDN缓存就能看到和蜗牛一样的效果了。
/** 修正摘要列表定位方式 */ .excerpt { position: relative; } /** NEW 图标文字版样式 **/ .excerpt .new-icon{ position: absolute; right: -38px; top: -16px; display: block; width: 76px; height: 20px; line-height: 20px; background: #4caf50; color: #fff; font-size: 14px; font-weight: 400; text-align: center; transform: rotate(45deg); transform-origin: 0% 0%; }本文内容参考:https://blog.quietguoguo.com/3289.html
© 版权声明
- 注意:本站资源多为网络收集,如涉及版权问题请及时与站长联系,我们会在第一时间内删除资源。
- 您购买的只是资源,不提供解答疑问和安装服务。
- 付款后如遇到无法下载的情况请联系QQ:825564。
THE END


![图片[3]-大前端DUX主题美化小技巧 在首页为当前24小时内更新的文章添加NEW图标-蓝米兔博客](https://www.lanmitu.com/wp-content/uploads/2018/12/24db221e037a-1.png)








![[Android]戒撸APP 戒色全书v3.5.1一款帮助戒色神器-蓝米兔博客](https://www.lanmitu.com/wp-content/uploads/2020/04/f183e0ff82c0f6d.png)

请登录后发表评论
注册
社交帐号登录