如何用WordPress打造一个微信小程序?今天蓝米兔就给大家分享一下用wordpress打一个微信小程序的基本操作。

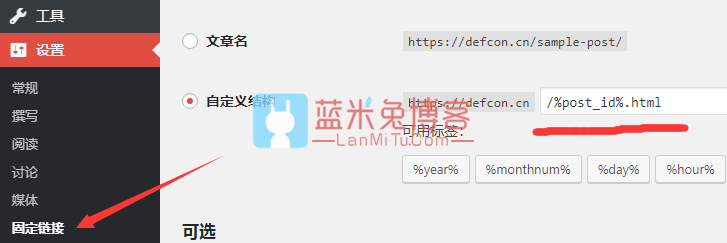
需要注意的是WordPress的版本至少4.7以上版本,并且需要设置固定链接和伪静态,切记!比如,我的网站固定链接如下图所示:

一、准备工作
1、你的WordPress博客必须全站开启https访问;(可参考此文:LNMP环境(nginx)安装SSL安全证书,全站开启HTTPS访问)
2、网站必须备案,不然腾讯不让接入;
3、在微信公众平台申请小程序(个人即可),申请微信小程序步骤省略;
4、安装REST API TO MiniProgram插件,在你的博客后台搜索安装即可;
5、下载WordPress微信小程序前端源码;
[dl href=’https://www.lanzoux.com/iaiwjmb’]点击下载wordpress微信小程序前端源码[/dl]
6、下载安装微信web开发者工具;
[dl href=’https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html’]点击下载微信web开发者工具[/dl]
二、配置微信小程序的服务器域名和业务域名
进入微信小程序公众平台的后台里,选择“开发”=>“开发设置”,对“服务器域名”和“业务域名”进行配置,将网站地址加入,如下图:

“业务域名”主要用于web-view内嵌网页时,如果不是业务域名里的域名,在web-view内嵌里无法访问。
注意:个人小程序是没有“业务域名”这个配置的。
三、启用REST API TO MiniProgram并配置
进入WordPress后台,启用REST API TO MiniProgram插件,点击微信小程序设置,在这个配置界面配置AppID,AppSecret,小程序首页滑动文章ID, 前面两个参数在微信小程序的后台可以找到。其他设置,请自行摸索。
四、上传WordPress微信小程序前端
下载WordPress微信小程序前端源码,先在微信小程序的开发工具导入刚下载的源码,然后打开config.js文件,按照注释修改。
修改完成后,测试如果没有问题就可以上传腾讯审核了,审核通过后发布即可。
教程到此结束,是不是很简单?那快去弄个微信小程序吧。
- 注意:本站资源多为网络收集,如涉及版权问题请及时与站长联系,我们会在第一时间内删除资源。
- 您购买的只是资源,不提供解答疑问和安装服务。
- 付款后如遇到无法下载的情况请联系QQ:825564。









![[Android]戒撸APP 戒色全书v3.5.1一款帮助戒色神器-蓝米兔博客](https://www.lanmitu.com/wp-content/uploads/2020/04/f183e0ff82c0f6d.png)

请登录后发表评论
注册
社交帐号登录