给wordpress主题添加一个文章列表显示置顶文章的功能吧,貌似dux置顶文章不显示,不管文章如何设置置顶,都是不会显示在文章列表的第一位的,不管是首页还是分类页。
因为本站用的QUX轻语博客加强版主题置顶文章是不会显示在首页文章列表的,表示功能是失效的,这里分享一个添加或者是修改的代码教程。
下面的教程是针对DUX主题,其它主题可参照代码自行修改!
教程如下:
1、在DUX主题设置添加按钮
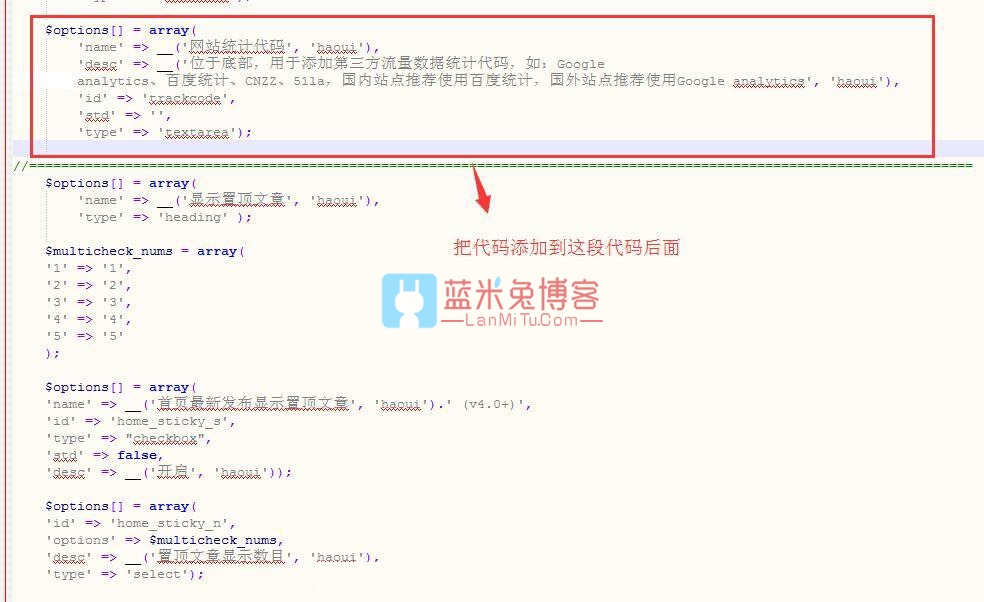
方法很简单,我们只需要把下面代码添加到你的DUX主题的“options.php”文件当中。添加完成后,以后我们可以到DUX主题设置页面来控制是否显示顶置文章及显示多少篇文章。
$options[] = array(
'name' => __('显示置顶文章', 'haoui'),
'type' => 'heading' );
$multicheck_nums = array(
'1' => '1',
'2' => '2',
'3' => '3',
'4' => '4',
'5' => '5'
);
$options[] = array(
'name' => __('首页最新发布显示置顶文章', 'haoui').' (v4.0+)',
'id' => 'home_sticky_s',
'type' => "checkbox",
'std' => false,
'desc' => __('开启', 'haoui'));
$options[] = array(
'id' => 'home_sticky_n',
'options' => $multicheck_nums,
'desc' => __('置顶文章显示数目', 'haoui'),
'type' => 'select');如下图所示:

2、修改主index.php文件
第二步是修改DUX主题的index.php文件。在DUX主题4.0版本之前,首页有不显示“某分类”或“某ID”下文章的功能,具体代码如下:
1,
'paged' => $paged
);
if( _hui('notinhome') ){
$pool = array();
foreach (_hui('notinhome') as $key => $value) {
if( $value ) $pool[] = $key;
}
$args['cat'] = '-'.implode($pool, ',-');
}
if( _hui('notinhome_post') ){
$pool = _hui('notinhome_post');
$args['post__not_in'] = explode("\n", $pool);
}
query_posts($args);
?>
而DUX主题4.0之后的版本,新增了首页是否显示顶置文章的功能,所以我们只需将下面代码替换上面的代码即可。
_hui('home_sticky_n') ){
if( $paged <= 1 ){
$pagenums -= _hui('home_sticky_n');
$sticky_ids = get_option('sticky_posts'); rsort( $sticky_ids );
$args = array(
'post__in' => $sticky_ids,
'showposts' => _hui('home_sticky_n'),
'cat' => 483,//可以在这里填写显示的分类ID,就能达到只显示顶置的指定分类的效果。如果不需要请删除此段代码。
'ignore_sticky_posts' => 1
);
query_posts($args);
get_template_part( 'excerpt' );
}else{
$offsetnums = _hui('home_sticky_n');
}
$stickyout = get_option('sticky_posts');
}
$args = array(
'post__not_in' => array(),
'ignore_sticky_posts' => 1,
'showposts' => $pagenums,
'paged' => $paged
);
if( $offsetnums ){
$args['offset'] = $pagenums*($paged-1) - $offsetnums;
}
if( _hui('notinhome') ){
$pool = array();
foreach (_hui('notinhome') as $key => $value) {
if( $value ) $pool[] = $key;
}
if( $pool ) $args['cat'] = '-'.implode($pool, ',-');
}
if( _hui('notinhome_post') ){
$pool = _hui('notinhome_post');
$args['post__not_in'] = explode("\n", $pool);
}
if( $stickyout ){
$args['post__not_in'] = array_merge($stickyout, $args['post__not_in']);
}
query_posts($args);
get_template_part( 'excerpt' );
?>3、修改主题excerpt.php文件。
这一步很简单,是通过修改主题excerpt.php文件为顶置文章标题后面添加一个“顶置”的标识。只需把下面代码放到excerpt.php文件的echo ‘</header>’; 代码之上就OK了。
if( _hui('home_sticky_s') && is_sticky() ){
echo '置顶';
}4、添加CSS样式。
这是最后一步,是为你上面设置的“顶置”标识添加一个样式,显得更美观一点。只需在主题的“main.css”文件当中添加下面代码即可。
.excerpt {
position: relative;
}
.excerpt .zd {
position: absolute;
right: -38px;
top: -16px;
display: block;
width: 76px;
height: 20px;
line-height: 20px;
background: #ff5e52;
color: #fff;
font-size: 14px;
font-weight: 400;
text-align: center;
transform: rotate(45deg);
transform-origin: 0% 0%;
}到此教程结束,修改之前请一定要备份,一定要备份!
题外话,蓝米兔参照以上代码对本站QUX主题进行修改,由于蓝米兔对代码也是初学,折腾了很久才弄好,以上代码仅做参考,请根据自己的主题做出适当的修改,所以各位朋友在修改之前请务必备份!
- 注意:本站资源多为网络收集,如涉及版权问题请及时与站长联系,我们会在第一时间内删除资源。
- 您购买的只是资源,不提供解答疑问和安装服务。
- 付款后如遇到无法下载的情况请联系QQ:825564。









![[Android]戒撸APP 戒色全书v3.5.1一款帮助戒色神器-蓝米兔博客](https://www.lanmitu.com/wp-content/uploads/2020/04/f183e0ff82c0f6d.png)

请登录后发表评论
注册
社交帐号登录