简介:
Iconfont 是一个开源的矢量图标管理平台,它的图标库非常丰富,大概有一百三十多万个。Iconfont 可以按照需求定制图标字体库,还能随时修改,最重要的字体图标库只有 100 多 K。今天就来为大家分享一下 iconfont 矢量图标库的使用方法。

登录帐号
官网地址:https://www.iconfont.cn
目前只支持 gitHub 和新浪微博账号授权登录。
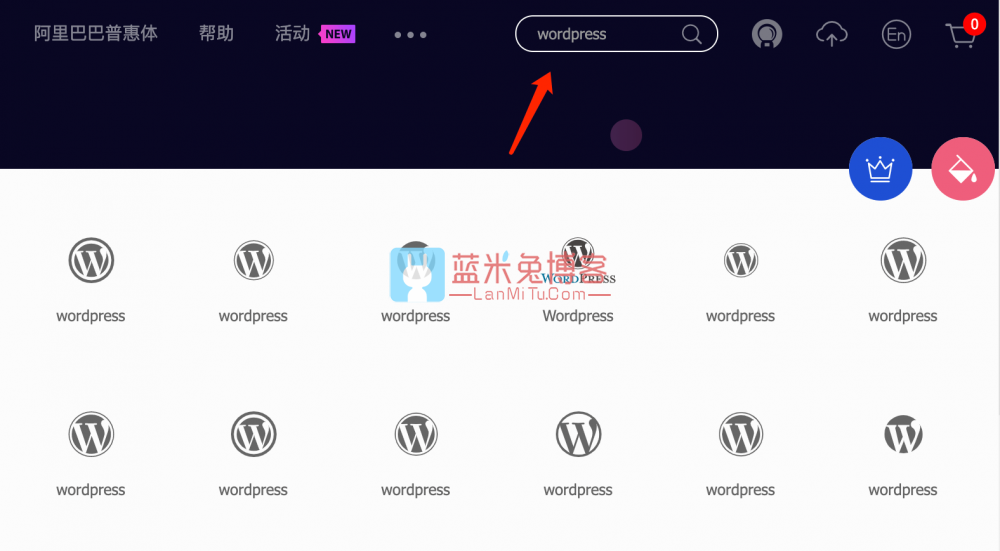
搜索图标
搜索框输入名称进行搜索,比如 “wordpress”,下方会显示搜索结果。
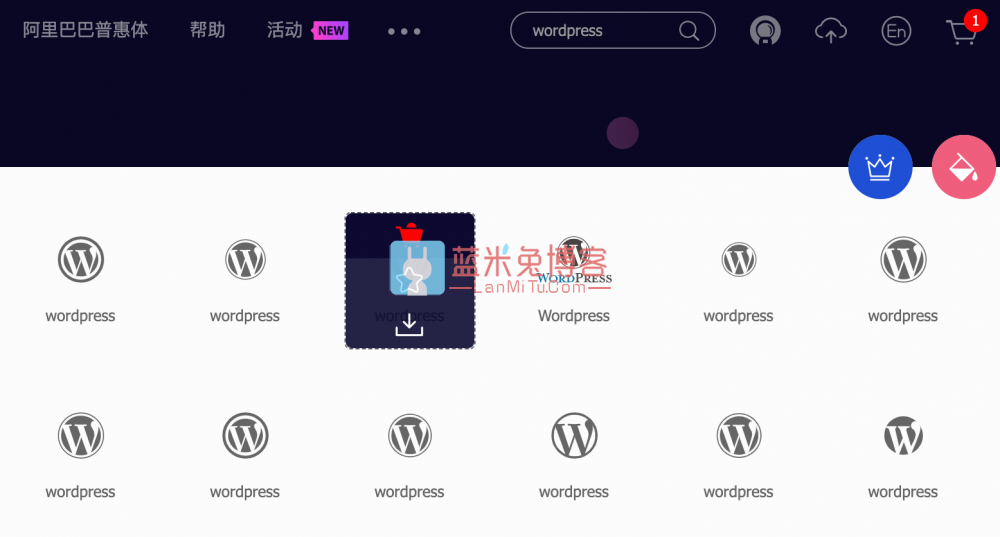
加入购物车
选择图标,点击图标上方的购物车,可将该图标加入到购物车中。
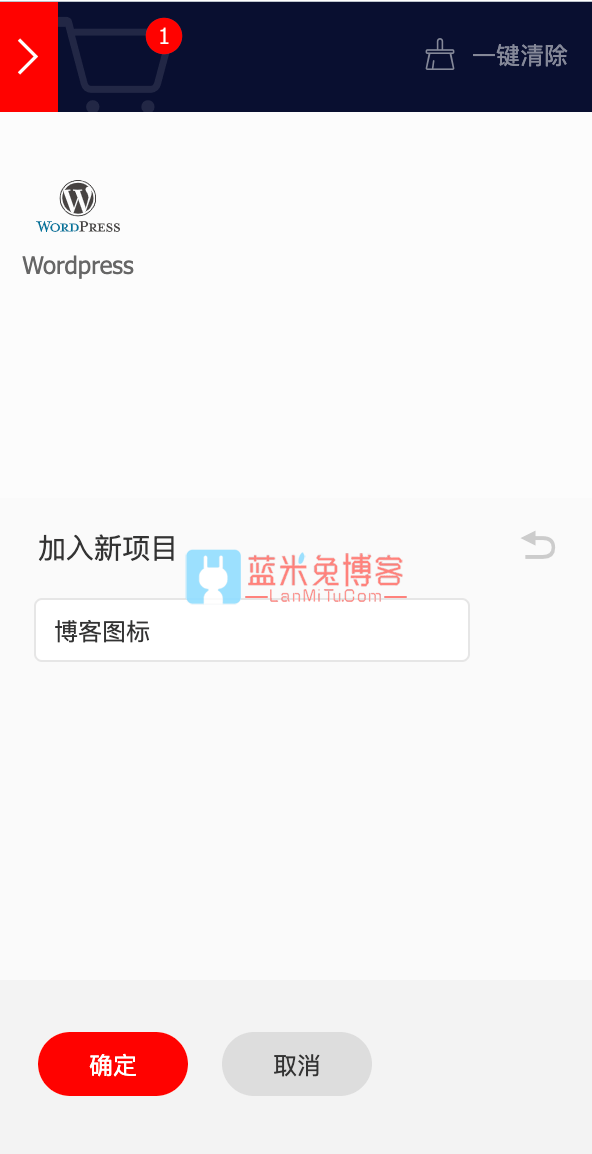
移至项目
点击右上角购物车,然后选择项目,没有项目的话可以新添加一个,比如 “博客图标”,然后点击下方的 “确定” 按钮。
获取链接
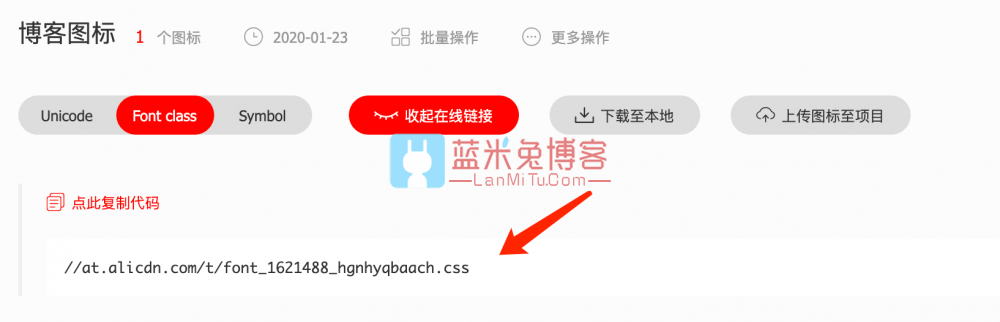
选择一种使用方式,比如 “Font class”,获取在线链接地址,下方会显示链接地址,将其复制。
引用 CSS
在页面中引用上方提供的 css 样式。
复制代码
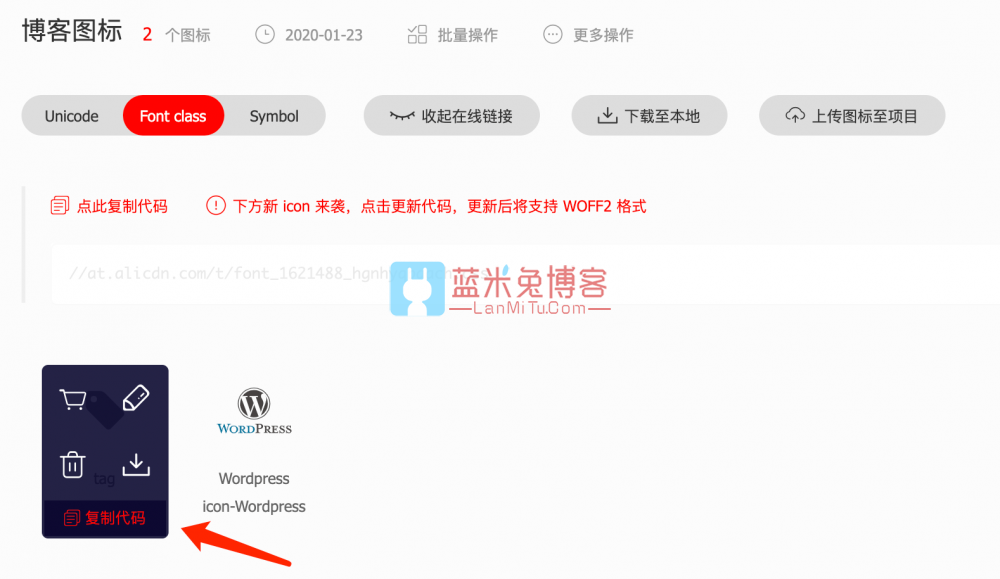
如果我们要显示某一个图标,首先需要获取该图标的图标代码,也就是CSS样式名称。比如,我复制的图标代码为 icon-tag。
显示图标
使用下面的 HTML 代码,其中 icon-tag 为刚才复制的图标代码。
效果预览
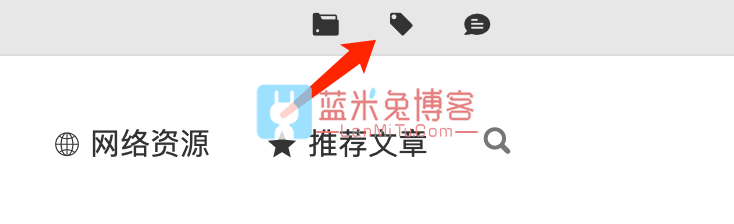
以上,我们添加了一个图标,预览效果如下。
结束语
网页字体图标因其体积小,图标样式丰富而深受广大站长的喜爱。iconfont 的使用方法非简单,如果我们想新添加一个图标,只需要将图标添加到项目中,然后更新链接地址即可。如果大家有任何意见或建议,欢迎在下方评论处留言。
- 注意:本站资源多为网络收集,如涉及版权问题请及时与站长联系,我们会在第一时间内删除资源。
- 您购买的只是资源,不提供解答疑问和安装服务。
- 付款后如遇到无法下载的情况请联系QQ:825564。















![[Android]戒撸APP 戒色全书v3.5.1一款帮助戒色神器-蓝米兔博客](https://www.lanmitu.com/wp-content/uploads/2020/04/f183e0ff82c0f6d.png)

请登录后发表评论
注册
社交帐号登录