前一篇ripro美化教程提到给导航菜单栏添加角标文字,今天教大家给ripro主题二级导航栏添加文章数量统计(同样也适用于别的主题)
其它网站都收费,本站良心免费分享大家。哈哈哈。
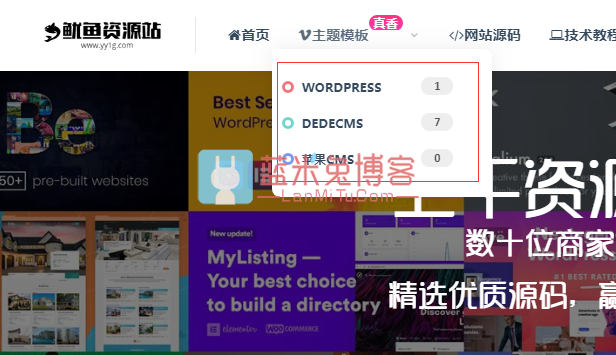
先看下效果图:

教程开始:
1、找到\ripro\functions.php 文件,在最下面添加以下代码:
//导航菜单增加文章统计
function wt_get_category_count($cat_ID) {
$category = get_category($cat_ID);
return $category->count;
}
function lanmitu_nav_items_num( $items,$args ) {
if(isset($args->theme_location) && $args->theme_location == 'menu-1') {
foreach ( $items as $key=>$item ) {
if($item->object == 'category') {
//$cat = get_category_by_slug($slug);
$catID = isset($item->object_id) ? $item->object_id : false;
if($catID && $item->post_parent!=0) {
$a=wt_get_category_count($catID);
$items[$key]->title.= ''.$a.'';
}
}
}
}
return $items;
}
add_filter( 'wp_nav_menu_objects', 'lanmitu_nav_items_num',10,2 );2、找到\ripro\assets\css\diy.css 在最下面添加以下CSS样式:
/**二级菜单文章统计**/
.num {
position: absolute;
top: 8px;
left: 68%;
color: #555;
border-radius: 8px;
text-align: center;
font-family: Calibri;
background: #eee;
font-size: 12px;
min-width: 32px;
}
/***二级导航前面小圆点***/
.lanse {
box-sizing: border-box;
content: '';
width: 12px;
height: 12px;
border-radius: 50%;
position: absolute;
top: 50%;
margin-left: 10px;
margin-top: -6px;
left: 0;
border-color: #61e1b9;
border: 3px solid #7a99f2;
}
.lvse {
box-sizing: border-box;
content: '';
width: 12px;
height: 12px;
border-radius: 50%;
position: absolute;
top: 50%;
margin-left: 10px;
margin-top: -6px;
left: 0;
border-color: #61e1b9;
border: 3px solid #70d7cf;
}
.huangse {
box-sizing: border-box;
content: '';
width: 12px;
height: 12px;
border-radius: 50%;
position: absolute;
top: 50%;
margin-left: 10px;
margin-top: -6px;
left: 0;
border-color: #61e1b9;
border: 3px solid #f5c745;
}
.hongse {
box-sizing: border-box;
content: '';
width: 12px;
height: 12px;
border-radius: 50%;
position: absolute;
top: 50%;
margin-left: 10px;
margin-top: -6px;
left: 0;
border-color: #61e1b9;
border: 3px solid #f1787f;
}
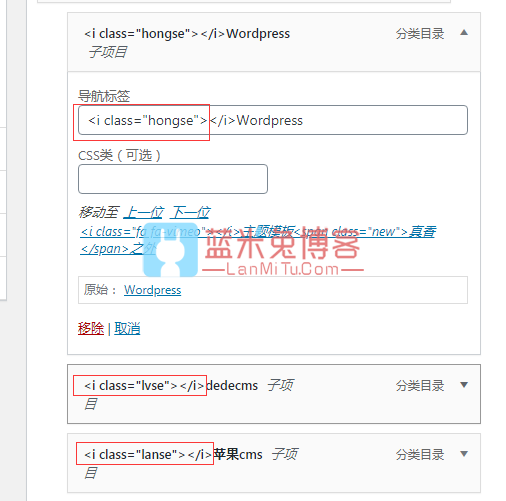
/***二级导航前面小圆点结束***/3、导航前面添加小圆点,在后台-菜单里设置,如下图:

//这里的"hongse"对应的是上面CSS样式,一共4个样式,根据自己的爱好可以作相应的调整© 版权声明
- 注意:本站资源多为网络收集,如涉及版权问题请及时与站长联系,我们会在第一时间内删除资源。
- 您购买的只是资源,不提供解答疑问和安装服务。
- 付款后如遇到无法下载的情况请联系QQ:825564。
THE END









![[Android]戒撸APP 戒色全书v3.5.1一款帮助戒色神器-蓝米兔博客](https://www.lanmitu.com/wp-content/uploads/2020/04/f183e0ff82c0f6d.png)

- 最新
- 最热
只看作者