这次美化教程有点小复杂,请仔细跟着教程一步一步做,避免出错。
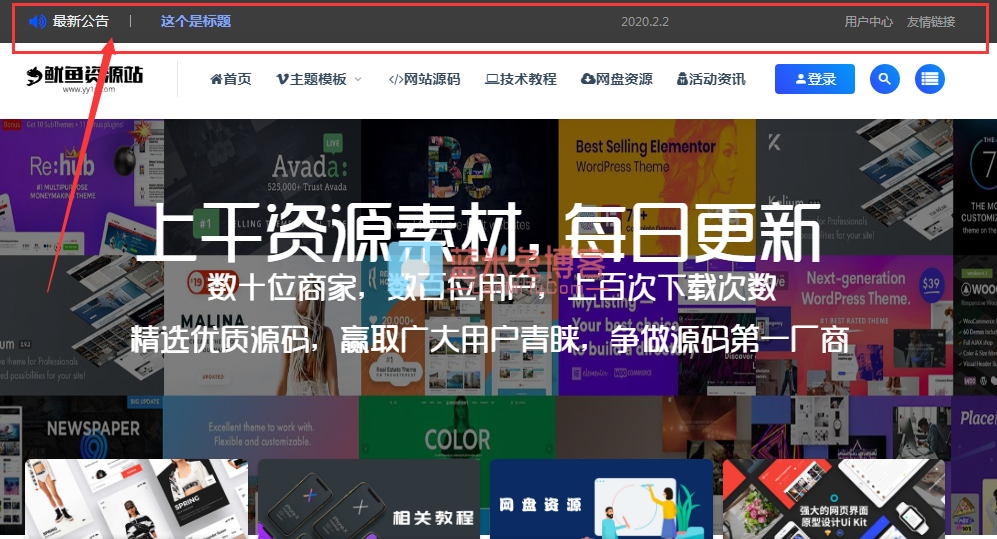
本次主要是给ripro主题导航顶部添加一个滚动公告栏,实际上这个可有可无,毕竟ripro主题自带了一个弹窗公告。
这个就看个人爱好添加吧,效果图如下:

教程开始:
1、找到/ripro/fuctions.php 在最后面添加以下代码:
[erphpdown]
//新建快讯功能
add_action('init', 'my_custom_init');
function my_custom_init()
{ $labels = array(
'name' => '快讯',
'singular_name' => '快讯',
'add_new' => '发表快讯',
'add_new_item' => '发表快讯',
'edit_item' => '编辑快讯',
'new_item' => '新快讯',
'view_item' => '查看快讯',
'search_items' => '搜索快讯',
'not_found' => '暂无快讯',
'not_found_in_trash' => '没有已遗弃的快讯',
'parent_item_colon' => '', 'menu_name' => '快讯' );
$args = array( 'labels' => $labels,
'public' => true,
'publicly_queryable' => true,
'show_ui' => true,
'show_in_menu' => true,
'exclude_from_search' =>true,
'query_var' => true,
'rewrite' => true, 'capability_type' => 'post',
'has_archive' => true, 'hierarchical' => false,
'menu_position' => null, 'supports' => array('editor','author','title', 'custom-fields') );
register_post_type('kuaixun',$args);
}
//快讯功能固定链接
add_filter('post_type_link', 'custom_book_link', 1, 3);
function custom_book_link( $link, $post = 0 ){
if ( $post->post_type == 'kuaixun' ){
return home_url( 'kuaixun/' . $post->ID .'.html' );
} else {
return $link;
}
}
add_action( 'init', 'custom_book_rewrites_init' );
function custom_book_rewrites_init(){
add_rewrite_rule('kuaixun/([0-9]+)?.html$','index.php?post_type=kuaixun&p=$matches[1]','top' );
add_rewrite_rule('kuaixun/([0-9]+)?.html/comment-page-([0-9]{1,})$','index.php?post_type=kuaixun&p=$matches[1]&cpage=$matches[2]','top');
}
2、搜索【 ‘menu-1’ => ‘顶部菜单’,】在下面一行添加以下代码:
'menu-3' => '快讯菜单',
3、放入js文件,找到/ripro/assets/js文件夹将附件内的sinabeta.js放进去
[dl href=’https://www.lanzoux.com/i906v3e’]sinabeta.js文件,点击下载[/dl]
4、引入js,找到/ripro/footer.php 搜索 <!–?php wp_footer(); ?–> 在上面一行添加以下代码:
5、添加CSS,/ripro/assets/css/diy.css 添加以下代码:
/*快讯*/
@media (max-width:1000px) {
.header-banner {display: none;}
.site-header {
margin-top: 0px;
}
.site-header {
height: 76px;
margin-top: 44px;
}
.header-banner {
background-color: #3d3d3d
}
.header-banner .ym-menu a,.header-banner {
color: #fff
}
.header-banner-left .menu li a {
display: flex;
align-items: center;
opacity: .5;
transition: opacity .2s ease-out
}
.header-banner-left .menu li a:hover {
opacity: 1;
transition: opacity .2s ease-out
}
.header-banner-left ul {
display: flex;
align-items: center;
padding-left: 0;
margin: 0;
list-style:none;
}
.header-banner-left .menu li {
margin-left: 14px
}
.header-banner {
width: 100%;
color: #b2bac2;
position: relative;
z-index: 99;
}
.header-banner-content {
height: 44px;
display: flex;
align-items: center;
justify-content: space-between;
font-size: 12px
}
.deangg {
line-height: 30px;
}
.deanggspan {
float: left;
width: 105px;
margin: 0 auto;
color: #333;
font-size: 14px;
}
.deanggspan i {
display: block;
float: left;
font-size: 18px;
color: #0056ff;
margin-top: 7px;
margin-left: 5px;
margin-right: 6px;
}
.deanggspan span {
display: block;
float: left;
color: #eee;
}
.deangg b {
height: 12px;
margin-top: 9px;
width: 1px;
display: block;
float: left;
background: #a8a8a8;
}
.announce-wrap {
height: 30px;
overflow: hidden;
}
.deanggc ul {
margin-top: -30px;
}
.deanggc ul li {
font-size: 14px;
width: 580px;
display: block;
clear: both;
height: 30px;
}
.deanggc ul li a {
color: #84a7f9;
font-weight: bold;
float: left;
}
.deanggc ul li a:hover {
color: #0056ff;
text-decoration: blink;
}
.deanggc ul li span {
float: right;
color: #999;
font-size: 12px;
width: 120px
}
/**快讯**/
6、在\ripro\parts\ 目录下新建一个空白文件并命名为:kuaixun.php,放入以下代码:
7、找到\ripro\parts\navbar.php ,搜索:header class=”site-header”,并在上面一行添加以下代码:
8、在主题根目录下新建一个/single-kuaixun.php 文件,放入以下代码:
[/erphpdown]
9、教程结束,刷新一下,去后台发布一个快讯吧!
本站将持续更新ripro主题以及美化教程,喜欢的朋友多多关注哦!
- 注意:本站资源多为网络收集,如涉及版权问题请及时与站长联系,我们会在第一时间内删除资源。
- 您购买的只是资源,不提供解答疑问和安装服务。
- 付款后如遇到无法下载的情况请联系QQ:825564。









![[Android]戒撸APP 戒色全书v3.5.1一款帮助戒色神器-蓝米兔博客](https://www.lanmitu.com/wp-content/uploads/2020/04/f183e0ff82c0f6d.png)

- 最新
- 最热
只看作者