源码简介:
创建微信分享给好友,分享到朋友圈的卡片,自定义分享,微信jssdk分享,微信卡片分享,微信分享带描述文字、带图片、带标题的卡片。

更新日志:
2022-04-15
1、优化UI
2、新增预览效果
注意:
如果使用测试号进行搭建,你还需要关注测试号的公众号,在测试号后台,有一个二维码,需要扫码关注,然后用扫码关注的那个微信进行访问分享页才能有效!
使用说明:
1、导入数据库wxzdy_share.sql
2、打开db_config.php,修改里面的配置信息(数据库相关配置,公众号相关配置)
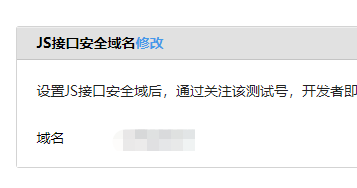
3、配置JS接口安全域名(到公众号后台配置,使用测试号请到测试号配置)
4、如果你是使用测试号,请关注测试号,仅限关注测试号的微信使用才有效果。
5、访问creat.html即可开始创建
如图,测试号配置安全域名,域名就是你当前用于搭建的域名,直接填域名,无需填https或http,结尾无需加斜杠。例如你的域名是www.qq.com,那就直接填www.qq.com

注意:系统会自动生成access_token.json、jsapi_ticket.json这两个文件,请不要删除,服务器需要有777权限。
此程序需要配合认证订阅号、认证服务号使用,没有的话就使用测试号使用。
测试号申请地址:https://mp.weixin.qq.com/debug/cgi-bin/sandboxinfo?action=showinfo&t=sandbox/index
无论是认证号还是测试号都要绑定JS接口安全域名,域名就是你安装本套程序的域名。
还有以一个小细节:index.php第21行的第21行的引入微信分享js的时候,我这里默认是引入了http,如果你的域名本身是强制https的话,你也需要将http改成https
下载地址:
- 注意:本站资源多为网络收集,如涉及版权问题请及时与站长联系,我们会在第一时间内删除资源。
- 您购买的只是资源,不提供解答疑问和安装服务。
- 付款后如遇到无法下载的情况请联系QQ:825564。










![[Android]戒撸APP 戒色全书v3.5.1一款帮助戒色神器-蓝米兔博客](https://www.lanmitu.com/wp-content/uploads/2020/04/f183e0ff82c0f6d.png)

请登录后发表评论
注册
社交帐号登录